.header h1.title, .header p.title {
I would dispute the use of a H1 or any heading level for the Product Name in the header. The paragraphs are defined using.

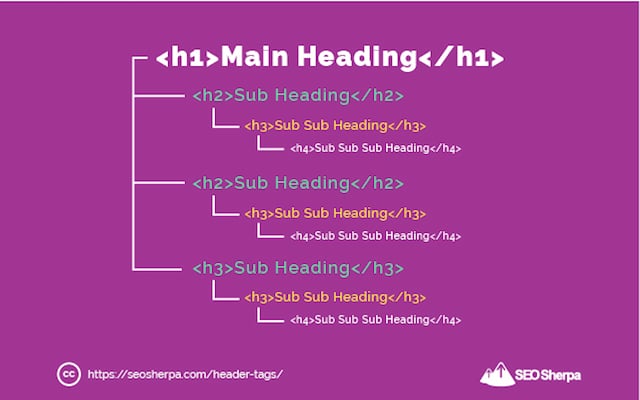
Header Tags A Simple But Complete Guide To H1 H2 And H3 Tags
The content and code used for your headings is important and you need to use the correct heading tags in the right place.

. Many experts recommend reserving H1 for the page title H2 for major headings and H3 for major sub. HTML heading is a basic need to make our web-page attractive and systematic. Its not an SEO mistake to have the same text for the page title and h1 heading on the contrary it is recommended.
When youre in the Wix Website Editor. Users are much more likely to discover topics of. This is because CMS like WordPress is configured this way.
Use Headings to Create Structure this is an H2 Headings allow readers to browse content by topical groups and provides context for users working through lengthy content. In SEO headings or heading tags are the keyword-infused titles that help the search engines understand the structure of your page content. Header tags and H1 tags make webpage content more user-friendly and are part of basic SEO best practices.
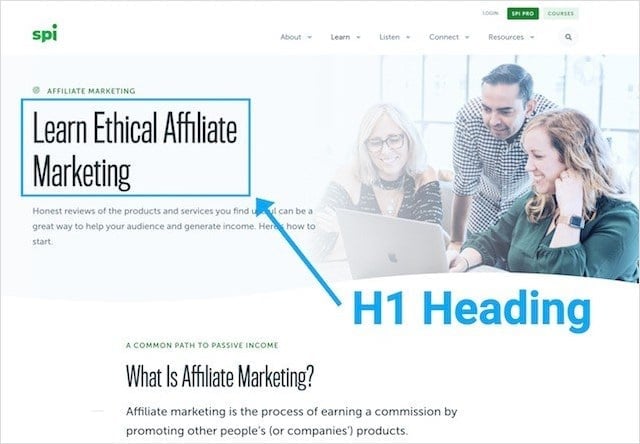
This guide focuses on how to use H1 tags to. See Heading examples below. The page title is defined in the HTML header and is shown as the tab name in a browser.
The H1 heading tag is the major heading of a web page. DocumentgetElementByIdheaderinnerHTML some text. The heading role indicates to assistive technologies that this element should be treated like a heading.
H1 Page Header Page Headers may or may not have sub text. In this short article we will explain what it is where you can find it and how to optimize it to your advantage. Heading content defines the header of a section whether explicitly marked up using sectioning content elements or implied by the heading content itself.
Connect and share knowledge within a single location that is structured and easy to search. Can you put a header in a paragraph HTML. When you search for how to set a paragraph or header elements text dynamically you keep coming across pretty much the same line of code.
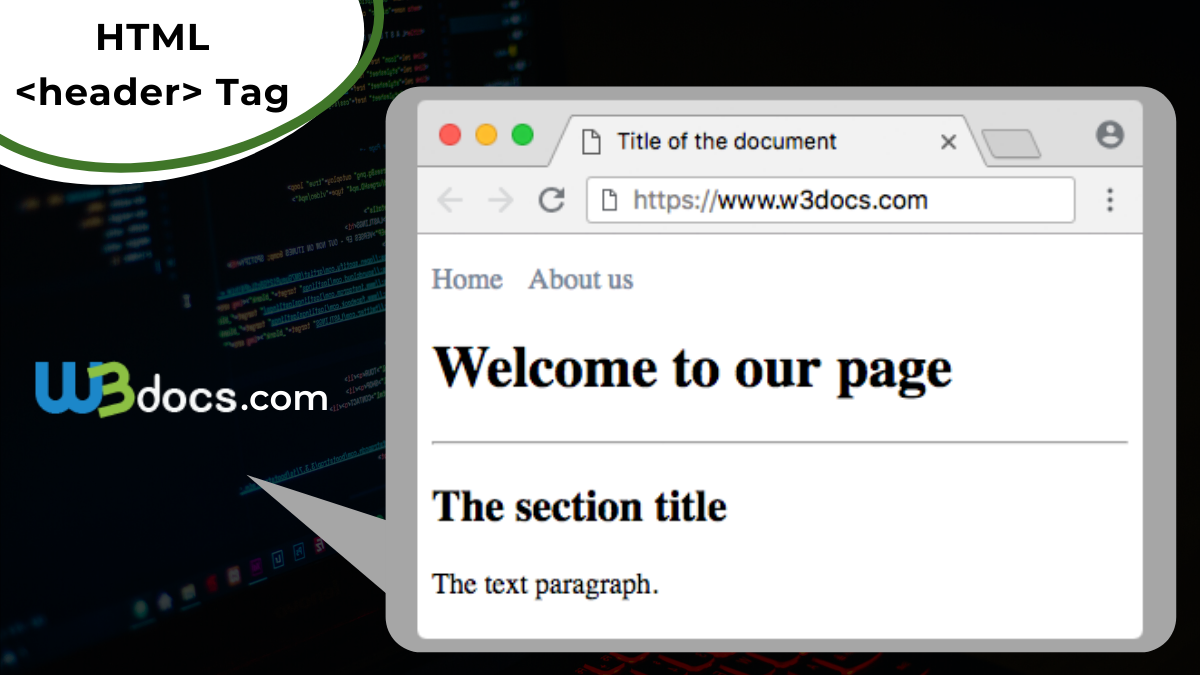
Click Add on the left side. You are about to learn everything you ever need to know about HTML heading elements from what they are in. The header element however is used to group content that would serve as the header of the site for example or the header of an article.
The H1 heading tag is an often overlooked component of web page optimization. If you think about an online magazine article you will notice that the title of the article is written in larger characters and often emphasized in bold or italic. The element is not sectioning content and therefore does not introduce a new section in the outlineThat said a element is intended to usually contain the surrounding sections heading an h1h6 element but this is not required.
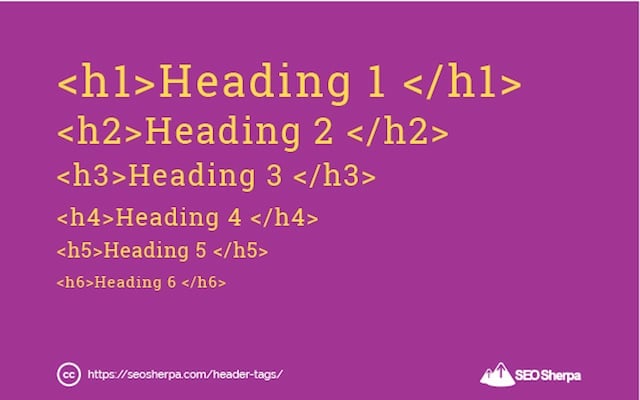
There are different types of header tags categorized by numbers from H1 to H6. H1 Heading level 1 h2 Heading level 2 h3 Heading level 3 Nesting Headings may be nested as subsections to reflect the organization of the content of the page. Choose your page from Pages on the left side toolbar or create a new one.
Covering popular subjects like HTML CSS JavaScript Python. The H tags used for headings are H1 H2 H3 H4 H5 and H6. For other cases the page title and H1 tag can be similar and closely related but they dont have to be identical.
To add an h1 header to your site pages go to your Dashboard and click Site actions - Edit Site from the middle panel. In this new guide youll learn exactly how to use H1 to H6 tags to drive higher search engine rankings even if youre new to SEO header tags or gotten tricked by Google into thinking heading tags dont work. W3Schools offers free online tutorials references and exercises in all the major languages of the web.
Lets say that you create a website for your BBQ bar called White Horse and you leave that as your site title. H1 is a typography heading and typically is used for your primary page heading such as your page title so in HTML you could use. Elements as well as the hgroup element.
Headers range from H1- H6 with the H1 tag being the most important tag of your page. Lets take a common example to understand headings better. In order to achieve this HTML 5 provides six basic headings tags h1 to h6 that are displayed on the web-page as titles subtitles or any other relevant details.
In addition the level tells assistive technologies which part of. Screen readers in particular may just scan a page for appropriate H1 H2 and H3 elements. Use the H1 H2H6 tags as indicators of section headings and subheadings within a document not just as formatting elements.
Flow content but with no header footer sectioning content or heading content descendants. Heading content refers to the h1 h2 etc. The H1 represents the title of the page not the product application or site.
This is a complete guide to header tags in 2021. In the majority of cases the page title and h1 tag are the same. Sub text should be Paragraph Text.
Its usually used as. You will often see header used as the. Should only be a few lines long and.
Click Text - Themed Text - Add Heading 1. The heading elements are H1 H2 H3 H4 H5 and H6 with H1 being the highest or most important level and H6 the least. This is perfectly fine.
Site ToolsHow to Edit Your SiteImage Color Font SpecsLayout ExamplesTypography Styles Header 1 Page Title Example Paragaph with intro style applied for optional larger intro type copy. H1 This is my page title. Since the H1 heading acts like your on-page title as I mentioned above youll end up having two titles which might confuse search engines.
Headings this is an H1 2. Here is a preview of best practices about page titles and H1 tags from Google News publisher guidelines. Screen readers would read the text and indicate that it is formatted like a heading.
Both for Accessibility and SEO purposes a repeated H1 on every page would be detrimental. Each header serves a different purpose giving search engine crawlers like Googlebot valuable information about that page. But then when you create a nice looking homepage you add a separate H1.

How To Write A Header Tag H1 For Seo

Html Header Tag

Html Header Tag

Header Tags A Simple But Complete Guide To H1 H2 And H3 Tags

Center Or Right Align Header Image And Title On Blogger

Html Text Images Tables Ppt Download

Header Tags A Simple But Complete Guide To H1 H2 And H3 Tags

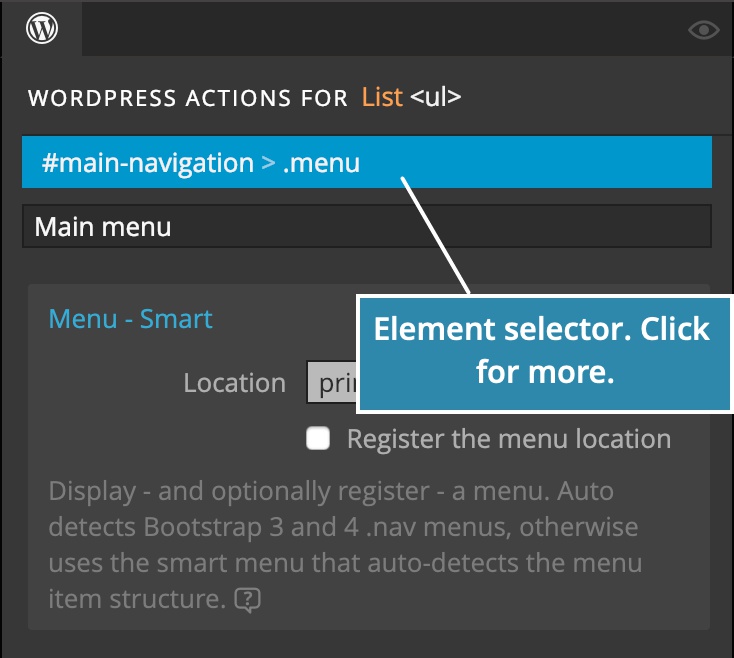
Working With Selectors Pinegrow Web Editor

Header Tags A Simple But Complete Guide To H1 H2 And H3 Tags

Html The H1 Header Title Is Not Being Responsive To My Website Stack Overflow
What Is The Difference Between A Header And H1 Tag Quora

Header Tags A Simple But Complete Guide To H1 H2 And H3 Tags
Store Data With Sass Variables Did The Challenge But It Doesn T Pass Html Css The Freecodecamp Forum

Header Tags A Simple But Complete Guide To H1 H2 And H3 Tags

Store Data With Sass Variables Helpp Html Css The Freecodecamp Forum